From CUNY Academic Commons
Google Maps Embed WordPress Plugin
Planning a meeting with colleagues? Writing about a geographical area unfamiliar to your readers? Announcing a conference? The Google Maps Embed plugin is an effective way to add geographical information to your blog posts or pages. You can quickly and easily embed a Google map and provide directions to an event or highlight a unfamiliar area.
How to use this Plugin
As with all new plugins, you will need to activate it. (This is a one time process.) Once activated, a Google Map Embed icon will appear on the top of your edit screen for pages and posts:
Step One
Go to Google and search for a map of the place your want to embed in your blog. Adjust the zoom appropriately. Copy the url.
Step Two
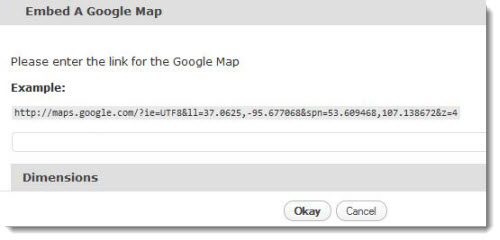
Go to your WordPress dashboard, and edit your post or page. Click on the Google Map Embed icon highlighted by the red arrow, above. You should see this popup:
Paste in the url (from Step One), click “Okay,” and you should see your map embedded.
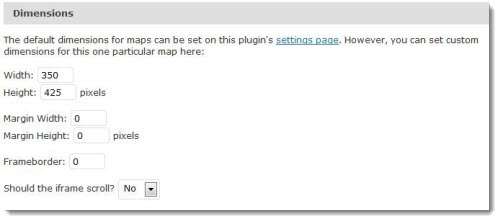
If you click on “Dimensions,” you may alter the dimensions of your map. See the various options below:
You may also go to “Settings” to change the default dimensions and scroll option for the screen above if you find that your prefer different settings.
Screencast
The following quick screencast shows how easy it is to click on the Google Maps Embed Icon and embed a map using this plugin: