From CUNY Academic Commons
Introduction
The Widget Context WordPress plugin provides extra control over sidebar widgets.
Valerie Futch first called attention to this plug-in a thread in the WordPress Help Forum:
“It is really useful for selectively displaying certain widgets in the sidebar on only specific pages. This is helpful for drawing the focus to content on your content pages and filling the sidebar with social media on the blog page. Though it works well it follows a logic that is…well…hardly logical. After much frustration I found this thread from the WP forum where the developer answers a number of how-to questions. Useful if you’re going to make use of this plugin!”
Documentation is indeed limited, but the plug-in does work and is really useful, despite the frustrations voiced in the above-mentioned thread.
How to Use
After installing the plugin, there are no additional controls on the dashboard.
Go to Appearance >> Widgets and select a widget which you want to control. If the plug-in is installed correctly, you should see an additional panel drop down when you select the widget.
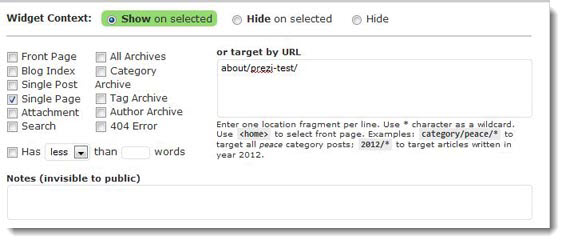
Although the panel seems straightforward, it is, as Valerie points out, counter-intuitive. (It seems like you need to tick off the checkboxes AND supply page or post urls, even though it says “OR”.) Here is a screenshot with some entries that worked for me:
In this example, the widget was only displayed on a page with a url that ended in “about/prezi-test”. You may choose to hide the widgets as well. And you may add several urls, on separate lines. There are a lot of options to choose from here, and they may require a little tinkering, but this plug-in can be really useful.
An alternative is to use the Woo Themes, which allows you to customize the sidebars for each page or post.