From CUNY Academic Commons
Simpler iPaper Embed WordPress Plugin
Want to share a PDF or PPT document with your readers without having to send an attachment via email? The Simpler iPaper plugin is an effective way to add a document to your blog posts or pages. You can quickly and easily embed a document into your post and share information with your readers without having to re-create your work.
You can upload documents in the following formats:
- Adobe PDF (.pdf)
- Adobe PostScript (.ps)
- Microsoft Word (.doc/ .docx)
- Microsoft PowerPoint (.ppt/.pps/.pptx)
- Microsoft Excel (.xls/.xlsx)
- OpenOffice Text Document (.odt, .sxw)
- OpenOffice Presentation Document (.odp, .sxi)
- OpenOffice Spreadsheet (.ods, .sxc)
- All OpenDocument formats
- Plain text (.txt)
- Rich text format (.rtf)
How to use this Plugin
As with all new plugins, you will need to activate it. (This is a one time process.) Once activated, a quick way to test it would be to embed the following html code into a test blog post:
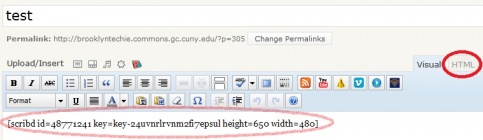
[scribd id=48771241 key=key-24uvnrlrvnm2fi7epsul height=650 width=480]
If you save the draft and can preview the post with the embedded document (screenshots of the CUNY Academic Commons) then you’re good to go!
Step One
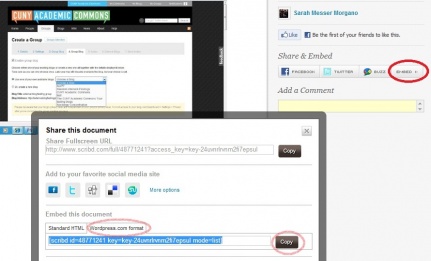
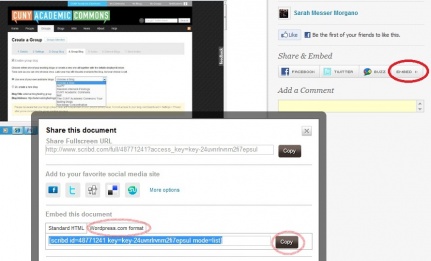
Go to Scribd.com, sign into your account, then navigate to the document that you would like to embed. Once the document is loaded, navigate to the ‘Share and Embed’ tab on the right side of the page and select ‘Embed’. A “Share this Document” screen will pop up. Scroll down to “Embed this document”, select ‘WordPress.com format’, and ‘Copy’.
Step Two
Go to your WordPress dashboard and edit your post or page. Paste the code you got from Scribd.com into your post or page.
You may also resize your embedded document by adding the following height/width code to your embed code (feel free to adjust the numbers as you see fit):
[scribd id=48771241 key=key-24uvnrlrvnm2fi7epsul height=650 width=480 mode=list]